Introduction
Consistent use of brand assets and language creates easily identifiable experiences that strengthen Bullhorn’s brand value in the public mind while protecting our trademarks and company values.
These guidelines are for anyone using the Bullhorn brand for any marketing, communications, or intra-company messaging. Using approved brand assets, instructions, and brand examples will help create consistent visual brand experiences and brand stories.
Bullhorn Brand Framework
The brand framework is the Bullhorn brand’s strategic backbone. It’s the foundational thinking and guiding principles that inform our decisions and actions. Elements of the brand framework are the building blocks that create a strong, differentiated, and valuable brand.
The Bullhorn Story
For more than 20 years, Bullhorn has empowered the staffing and recruitment industry to put the world to work. Our software drives the entire lifecycle of the recruitment process from start to finish, from sourcing to payroll, from sales to invoice. As a result, more than 10,000 companies worldwide use Bullhorn to provide a modern candidate experience, deliver flexibility and scale to meet customer challenges, and transform businesses to compete and win in today’s changing staffing landscape.
Our Core Purpose
To Create an Incredible Customer Experience
We help recruitment businesses achieve extraordinary results by transforming the way people work and interact with customers and candidates. We create software that’s both powerful and a pleasure to use, supported by unparalleled customer service.
Our Mission
Powering the staffing industry to put the world to work
Core Values
Ownership: Do what you say you’re going to do. Stay with a problem until it’s resolved, or someone else tells you they own it. Deliver high-quality work the first time. Manage and reset expectations. Earn trust by getting things done and solving problems. Admit mistakes quickly. Operate ”Above The Line”: speak up when you see problems, offer solutions, and take action.
Energy: Build up your teammates. Leave people positively charged. Be proactive and take the initiative. If you see a problem, present constructive feedback directly to the source. Act in the interest of the team. Accept critical feedback with an open mind. Make people want to work with you again.
Speed & Agility: Demonstrate urgency to match the problem you are trying to solve. Solve problems with innovation and creativity. Headline issues and get to the point. Rebound quickly from setbacks and find ways to overcome obstacles. Make solid decisions quickly.
Being Human: Build strong relationships with customers, your peers, and everyone else. Consider other people’s perspectives. Assume good intentions and give the benefit of the doubt… to a point, but not a fault. Recognize and acknowledge the success of others. Laugh and have fun.
Service: Respond quickly and don’t make people wait. Go beneath the surface to solve problems. Leave people feeling that you care deeply about doing a good job. Respond and communicate frequently, clearly, respectfully, and efficiently. Anticipate customers – escalate an issue before they do. Pick up the phone if an email or text conversation is turning negative.
Our Employee Vision
Every Bullhorn employee has a sense of belonging, a voice that is heard, and a clear path for success.
Brand Personality
These are the traits we exhibit and how we want to be perceived.
Modern
We are |
We are NOT |
| Contemporary Sophisticated Intelligent Relevant |
Irrelevant Out of touch Outdated |
Refreshingly human
We are |
We are NOT |
| Warm Friendly Empathetic Approachable |
Aloof Formal Arrogant Cynical |
Innovative
We are |
We are NOT |
| Creative Imaginative Forward-looking |
Old-fashioned Obsolete Followers |
Straightforward
We are |
We are NOT |
| Credible Trustworthy Sincere Honest |
Convoluted Complex Cumbersome False |
“With Bullhorn’s team behind this solution, we know it will be good—their brand is synonymous with quality, innovation, and a deep understanding of what staffing firms need and how they actually work.”
CEO of Wapiti Medical Staffing
The Bullhorn Visual Identity Guidelines
Our Approach
Our identity system has a wide selection of thoughtfully crafted and carefully selected components to help express the brand and tell the Bullhorn story. It is not a rigid system of strict rules that you need to follow. Instead, it’s a set of assets, guidelines, and suggestions that enable you to create on-brand materials and convey the different aspects of Bullhorn’s personality.
The Bullhorn Visual Brand is
Accessible
|
Bold
|
| NOT
Aloof |
NOT Cluttered Undisciplined |
Logo
The Bullhorn logo is the visual expression of the brand. Using the approved logo consistently and properly helps contribute to the strength of the Bullhorn brand.
The bull is Bullhorn—strong, confident, hard-charging, and bold. It’s able to break through barriers and provide an incredible customer experience.
| We must take care to temper the aggressive nature of the bull and highlight its positive attributes such as: |
Correct use of the logo and bull
Our mark is unique. There are many bull logos in the world, but there is only one Bullhorn Bull. As such, the bull may be used alone, without the wordmark. However, the wordmark must always be accompanied by the bull. The word “Bullhorn” cannot be separated from the bull and used alone. The bull and wordmark combined are the legal registered logo and, together comprise a distinctive mark.:
1. Clear Space
Bulls are powerful animals, treat the bull with respect, and give it room to breathe. Use the “o” as a guide for minimum clearspace.
2. Colors
Use white text on dark background and navy text on light backgrounds. An all white logo is available for complex backgrounds. Avoid orange on other bright colors.
3. Minimum size
Make the bull too small and it looks like a bug. In digital applications, our logo should be (40 – 100px) wide. In print, it should be a tleast 0.75 inches (2 centimeters) wide.
4. Logo no-gos
Don’t commit logo crimes.
Colors
The correct use and balance of color in compositions are key to successfully creating the Bullhorn brand. Color is also used to reinforce product categories.
Color usage
The Bullhorn color palette has a rich assemblage of colors with the ability to create a wide range of moods and depth of design.
Main Color
The primary color palette reflects the core Bullhorn brand: optimistic, contemporary, straight-forward, and reflects our visual approach of being bold, clean, and crisp.
Navigation Blue
#202945
RGB 32 / 41 / 69
CMYK 95 / 72 / 15 / 67
Pantone: 533C
Sky Blue
#1b9ad6
RGB 0 / 155 / 223
CMYK 85 / 21 / 0 / 0
Pantone: 2925C
Bullhorn Orange
#ff6b00
RGB: 255 / 105 / 0
CMYK: 0 / 73 / 100 / 0
Pantone: 1505C
Gray
#d6d6d6
RGB: 178 / 178 / 178
CMYK: 0 / 0 / 0 / 30
Pantone: 421C
White
#ffffff
RGB: 255 / 255 / 255
CMYK: 0 / 0 / 0 / 0
Bullhorn Grays
Use gray shades with the main palette to increase depth and interest of compositions without introducing extra colors.
Bullhorn Black 12%
RGB: 33 / 33 / 33
CMYK: 0 / 0 / 0 / 87
Gray 25%
RGB: 65 / 65 / 65
CMYK: 0 / 0 / 0 / 75
Gray 45%
RGB: 115 / 115 / 115
CMYK: 0 / 0 / 0 / 55
Gray 60%
RGB: 149 / 149 / 149
CMYK: 0 / 0 / 0 / 42
Gray 70%
RGB: 178 / 178 / 178
CMYK: 0 / 0 / 0 / 30
Gray 85%
RGB: 214 / 214 / 214
CMYK: 0 / 0 / 0 / 16
Gray 95%
RGB: 242 / 242 / 242
CMYK: 0 / 0 / 0 / 5
White
RGB: 255 / 255 / 255
CMYK: 0 / 0 / 0 / 0
Full Color Palette
The color palette takes inspiration from the colors used in the Bullhorn product.
Lead Purple
RGB: 145 / 59 / 141
CMYK: 0 / 59 / 3 / 43
Sky Blue
RGB: 0 / 155 / 223
CMYK: 85 / 21 / 0 / 0
Automation Green
RGB: 74 / 184 / 144
CMYK: 60 / 0 / 22 / 28
Honey Yellow
RGB: 255 / 206 / 92
CMYK: 0 / 19 / 64 / 0
Bullhorn Orange
RGB: 255 / 105 / 0
CMYK: 0 / 73 / 100 / 0
Opps Purple
RGB: 107 / 33 / 85
CMYK: 0 / 69 / 21 / 58
Medium Blue
RGB: 18 / 87 / 131
CMYK: 86 / 34 / 0 / 49
Dark Green
RGB: 0 / 149 / 108
CMYK: 100 / 0 / 28 / 42
Golden Yellow
RGB: 255 / 180 / 0
CMYK: 0 / 29 / 100 / 0
Valencia Orange
RGB: 202 / 86 / 40
CMYK: 0 / 57 / 80 / 21
Lilac Purple
RGB: 164 / 153 / 201
CMYK: 18 / 24 / 0 / 21
Light Blue
RGB: 171 / 227 / 247
CMYK: 31 / 8 / 0 / 3
Light Green
RGB: 165 / 214 / 190
CMYK: 23 / 0 / 11 / 16
Light Yellow
RGB: 255 / 218 / 133
CMYK: 0 / 15 / 48 / 0
Coral Orange
RGB: 255 / 144 / 69
CMYK: 0 / 44 / 73 / 0
Color no-gos
There are no bad colors, just bad color combinations.
It’s not enough to use the right colors. It’s important to use them correctly. Combining colors can be tricky. Combining colors incorrectly can greatly alter the tone and direction of the visual brand.
Three danger zones for color:
- The overuse of orange
- Using too many colors in one composition
- Combining the wrong colors
Bullhorn Orange
* Bullhorn Orange is one of our main brand colors. Use it sparingly – as an accent color or a call to action, never in large amounts or as a base color.
Color combos to avoid
Color Categorization
We use color to organize and navigate our suite of products.
Typography
Corporate Typefaces
| Main Typeface:
Gotham Gotham in all its weights is used as the primary font in Bullhorn designs. |
| Secondary Typeface:
Ivar Soft Use for pull quotes, secondary headers, emphasis, etc. |
Google Slides Fonts
Gotham and Ivar Soft aren’t available for use in Google, In this context, these typefaces can be used:
| Montserrat
Montserrat is the Google Slides equivalent of Gotham. Take advantage of the many weights. |
Georgia
Georgia is the Google Slides equivalent of Ivar Soft. Use for special text such as pull quotes, secondary headers, emphasis, etc. |
Icons & Illustration
Iconography
Iconography is designed to be simple. It is used in place of language to simplify a message or as shorthand for universal understanding. Icons are supportive and should not be used as prominent artwork.
Imagery for icons should be literal or logically related to the subject (i.e., the medical profession = stethoscope). As with all designs, keep your audience in mind with particular attention to international meaning. (£, $, etc.)
Start here with our custom icon library.
Illustration
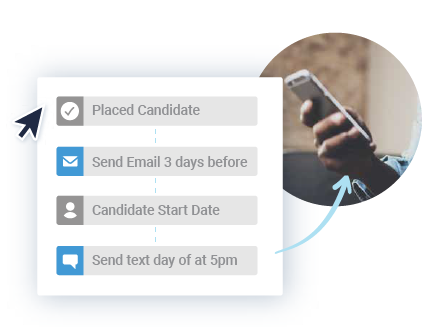
Illustrations are a relatively complex graphic used to communicate a narrative or concept. Their job is to make a complex idea or concept visually digestible and understandable. The illustration compositions are usually paired with copy and either stand alone or support the text.
 |
 |
Shapes and Texture
Bullhorn shapes and branded graphic elements help reinforce the Bullhorn story, and provide decoration and visual interest to compositions. The rounded styles add a friendly and approachable aspect to the branding.
Primary shapes – 0 and I
Origin of the primary shapes
Basic Shapes (outlines, solid, and color)
Our set of basic shapes is created by combining primary shapes.
Compound shapes
These basic shapes can also be combined to create more complex compound shapes that reflect the brand story.
General guidance, usage, and meaning of the Bullhorn branded shapes
How did we choose these shapes, and what are their meanings to Bullhorn and the staffing industry? Here is a brief description of the meaning behind each form.
Person Bullhorn powers the staffing and recruiting industry to help put people to work. This shape represents the human aspect of Bullhorn and can be a representation of a candidate, recruiter, or client for example. |
Exclamation Mark The exclamation symbolizes the excitement associated with the recruitment industry: winning clients, getting a job, making people’s jobs more efficient through technology, etc. |
Lightning Bolt Speed is everything in staffing. The lightning bolt represents the fast-paced, energetic aspect of the industry. |
Zero & One Bullhorn creates best-in-class software for the staffing industry. The zero and one represent the digital platforms and technology behind our software. You can also use it to depict the Digitization stage of Digitize > Automate > Empower process. |
Triangle The triangle is a simple but useful shape. For example, triangles often represent the number three. Example: Three pillars, three stages, etc. It can also be used as a directional device, bringing the viewer’s attention to a specific area. |
Heart The heart shape represents passion and affection and suggests the human/relationship nature of staffing. |
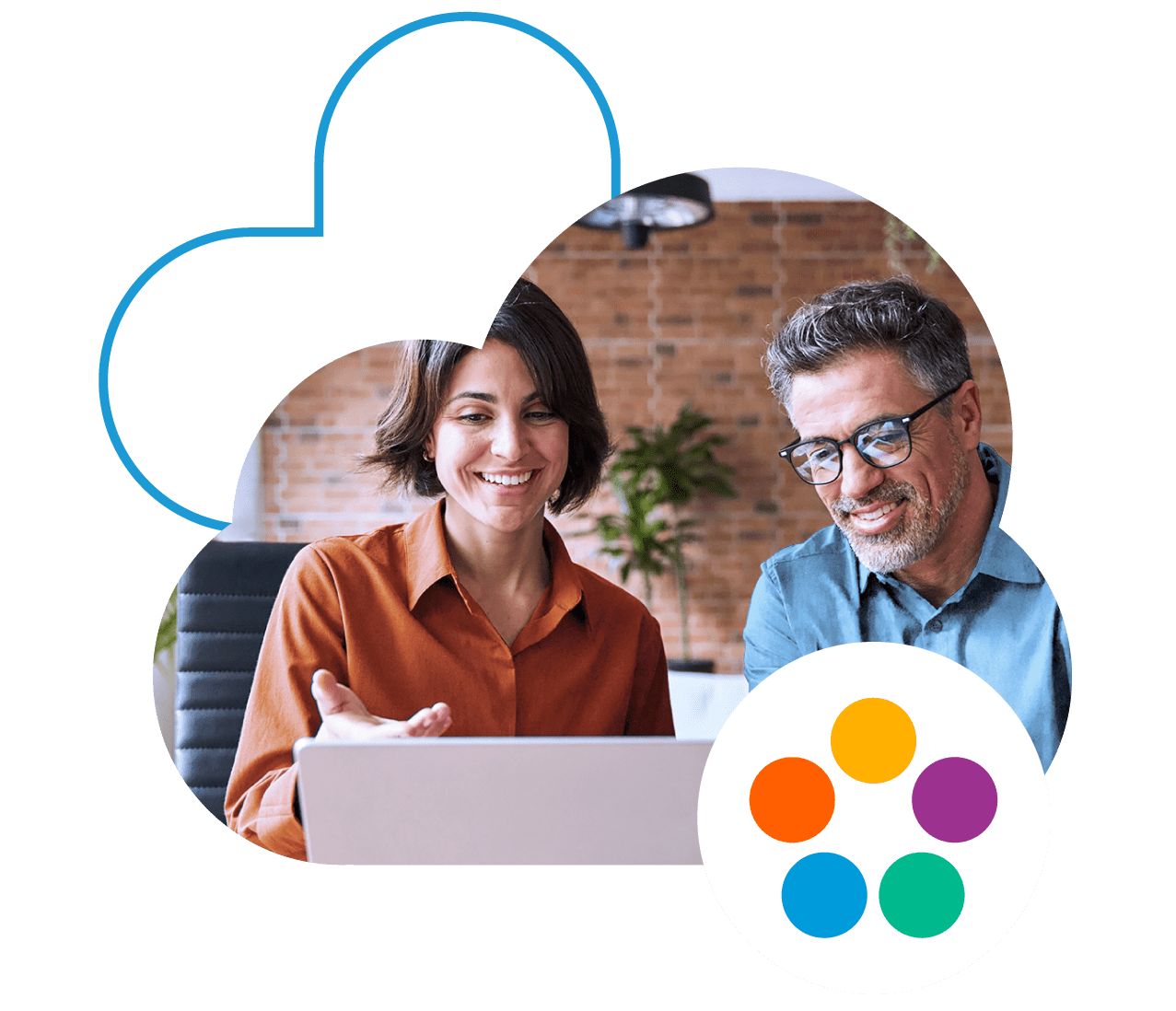
Cloud Bullhorn was one of the first tech companies to embrace cloud computing and the SaaS model. The cloud represents cloud computing as well as expansive and imaginative possibilities for the future. |
Arrow The arrow represents the growth-orientated, forward-looking aspect of Bullhorn. Point the arrow in the four cardinal directions only and avoid diagonal usage. |
Asterisk This versatile six-pointed shape can be interpreted as a star, flower, or asterisk. It brings attention, interest, and focus to compositions. |
Caret Like the arrow shape, the caret is used to bring attention to a particular area. It can also be used as a greater than/less than sign. |
Plus The plus reflects the positive, can-do attitude of Bullhorn and the staffing and recruitment industry. Flipped 45° it can be an “x” or multiply sign. |
Hexagon A bold six-sided shape with a large footprint and shallow angles. |
Magnifying Glass One of the core capabilities of the staffing industry is the ability to find the right talent fast. Bullhorn software is specifically designed to help recruiters achieve this. The magnifying glass is an iconic image often associated with finding talent. |
Automation Star or Gear Gear imagery is often used with the concept of automation. But classic gears are associated with 19th century and earlier technology and are not particularly forward-looking and modern. So we took a fresh take on the gear and were pleasantly surprised when the abstract design also looked like a star. |
UsageShapes can be combined with photography: |
 |
Or as design elements:
Photography
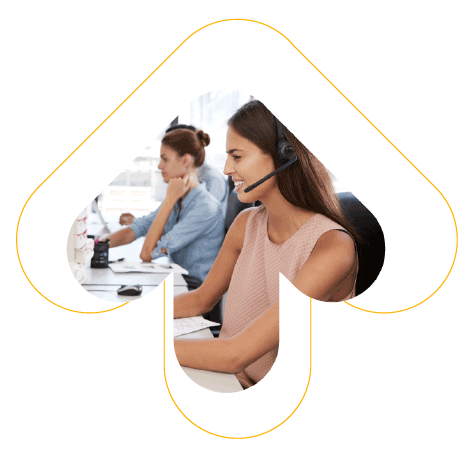
Photography is one of the most emotional and engaging parts of Bullhorn’s visual brand’s tool kit.
Our photography focuses on people and reflects the Bullhorn’s visual brand of BOLD, CLEAN, and CRISP while still being approachable, friendly, and accessible. The photography used should reflect candidates and recruitment professionals, their activities, and their environments.
Style and composition
What makes Bullhorn’s use of photography unique?
- Realistic, natural diversity of people that reflect the industries we serve (age, sex, race, etc.)
- Simplicity and clarity in composition and subject matter
- Foreground subjects stand out in relation to background
- Bold use of color and contrast
- Color that coordinates with the brand
- People and environments that are not perfect or glossy
- Feeling of aliveness, freshness, immediacy
- People doing things, in the middle of something, not just staring at the camera (unless it’s a profile pic, testimonial etc.)
- Relatively shallow depth of field
- Close but not tight cropping

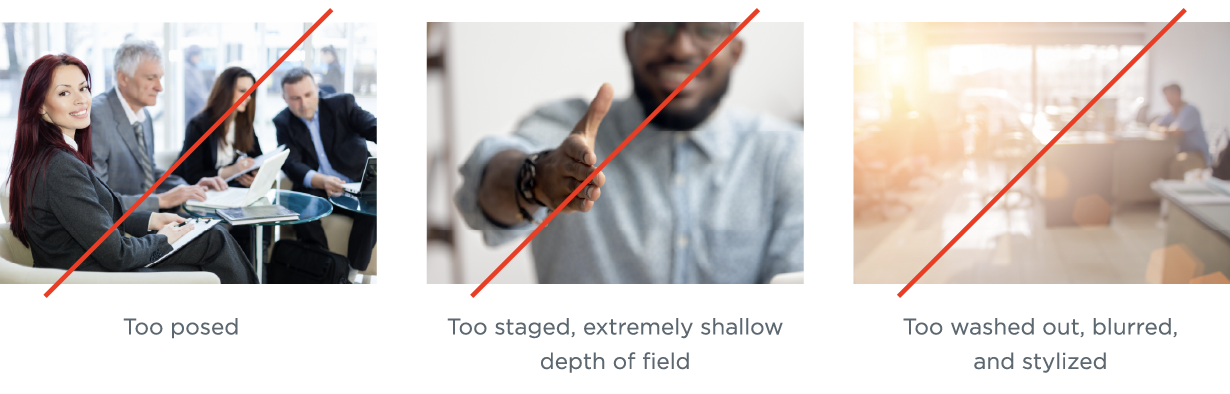
AVOID
- Overused, staged, or cliched imagery (handshakes, high fives, etc.)
- Washed out images
- Highly polished, colored, or stylized images
- Complex images (reflections, glass, layers, etc.)
- Blurs, bokeh, soft focus, super shallow depth of field

Resource
Visit our Brand Folder to download assets.
Brandfolder
Manage, distribute, and analyze your digital assets in one place with Brandfolder, the world’s most powerfully simple brand asset management software.